WordPress 初心者でも簡単にブログが作れる無料テーマ「Simplicity2」。
このブログも Simplicity2 を使っています。
初期設定のままではおもしろみがないので、少しづつですがカスタマイズしています。
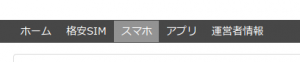
他のブログやサイトを見ると、タイトルの下にある「ホーム」や「カテゴリー」のメニューがとても便利でカッコいいですね。
このメニューは「グローバルナビゲーション」というらしいですが、このブログでも表示させてみました。

グローバルナビゲーションとは
グローバルナビゲーションは、すべてのページに表示され訪れた人を案内するリンクです。
これがあることで、サイトを訪れた人が迷わないようにし、また見てもらいたい主要な記事やカテゴリを訪れた人に示すことができます。
グローバルナビゲーションの作り方
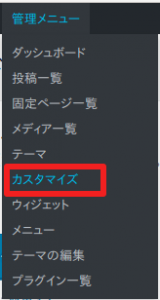
1.Wordpress設定画面の「管理メニュー」→「カスタマイズ」を選択します。

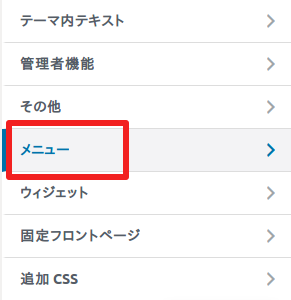
2.カスタマイズメニューから「メニュー」を選択します。

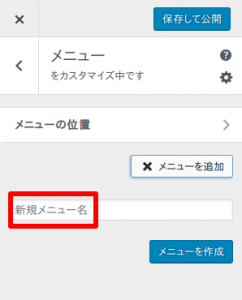
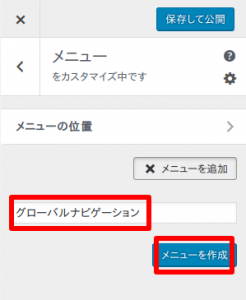
3.「メニューを追加」を選択します。

4.新規メニュー名に「グローバルナビゲーション」などのわかりやすい管理用の名前を入力し、「メニューを作成」をクリックします。


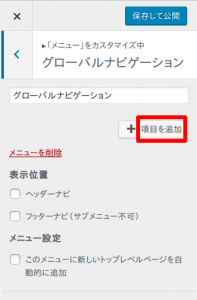
5.メニュー作成画面で「項目を追加」をクリックします。

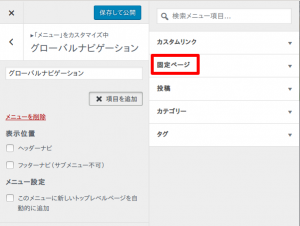
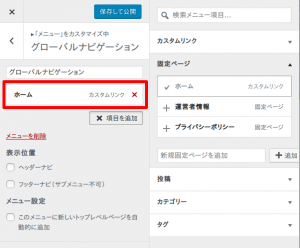
6.右側に追加できる項目が表示されるので、「固定ページ」→「ホーム」を選択すると、左側に「ホーム」が追加されます。



7.表示させたい項目を選択したら、表示位置の「ヘッダーナビ」にチェックを入れ、「保存して公開」をクリックします。

8.ブログを表示し、グローバルナビゲーションが表示されていることを確認します。

これでグローバルナビゲーションが表示されました。
グローバルナビゲーションの項目は、メニュー作成画面からいつでも変更できます。
少しだけちゃんとしたブログになったような気がします。
ただ、色をなんとかしたいと思いますね。
グローバルナビゲーションの色を設定する
グローバルナビゲーションは、自分の好きな色に変更することができます。
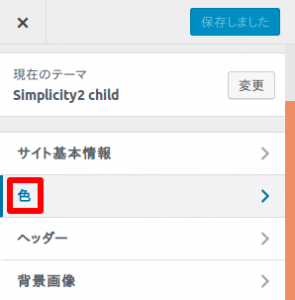
1.Wordpress設定画面の「管理メニュー」→「カスタマイズ」→「色」を選択します。

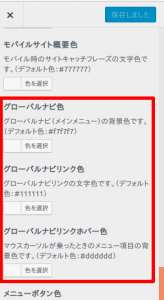
2.色のメニューの中から「グローバルナビ色」「グローバルナビリンク色」「グローバルナビリンクホバー色」をそれぞれ好きな色に設定します。

グローバルナビゲーションがブログにあった色になりましたね。

最後に
これで、グローバルナビゲーションが表示されるようになりましたが、カッコいいだけではいけませんね。
訪れた人が迷わないように、しっかりカテゴリー分けをしましょう。


コメント